noteに限らずですけれど、記事一覧(RSS)をWordpressでリアルタイムに表示させる必要があったので、、、
この方法を簡単にメモしておきます。
今回使うのは “FeedWind” というジェネレーターです。

FeedWind
ウェブサイトに埋め込むだけでフィードの更新情報を簡単表示
FeedWindの特徴
FeedWindの特徴は多機能であること。
それから画像が表示されること。
noteの記事を表示させる場合、こういったもので画像表示のできるものが少なかった(気がした)ので、とても貴重だなと思いました。
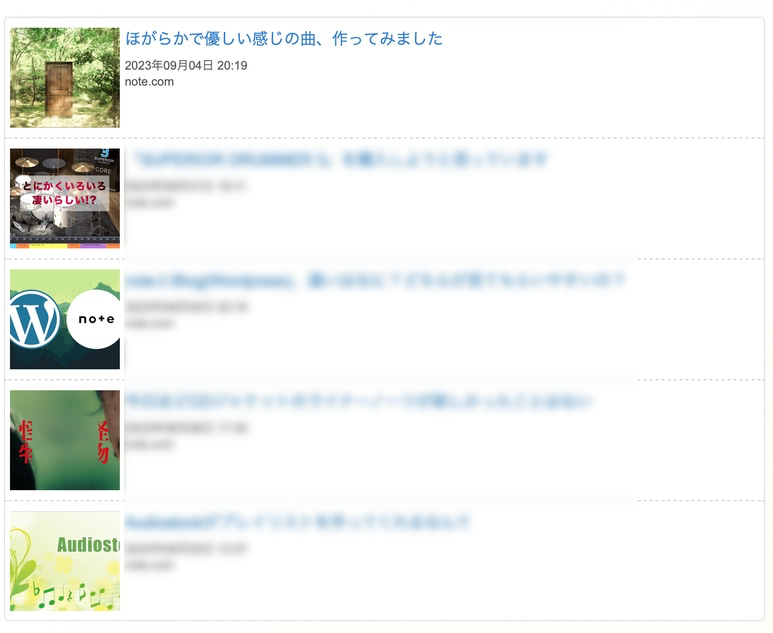
ちなみにnoteの記事を表示させると、こんな感じです。画像付きでキレイに表示されています!

FeedWindの使い方
使い方はいたって簡単です。
登録は必要ですが、いたって簡単なものです。
クレジットカードなどの登録も必要ありません。
ここからは登録後の作業です。
RSSのURLは、それぞれのサイトで確認してください
設定結果は右側にリアルタイムで表示されます
WordPressにおいて使用するブロックは「カスタムHTML」です
これだけです。意外にカンタンでしょ?

以下がちょっと分かりにくいかも↓

RSSだけでなくFacebookやX(Twitter)でも可能みたいです。
気になる使用料金は?
利用料金は画像を参照ください(2023.9での料金です)。

1つだけ作りたいのであればFreeプランが使えます。
一番人気の”Pro”は、毎月1100円となります。個人での使用だと、少し考えてしまうお値段ですね。。。
個人で使う分にはFreeでも充分かなと思っています。
画像も取得して表示できるので、複数箇所での利用なら、マトをしぼって使うといいでしょう。
テキストだけで良い箇所は、他のサービスを使うとかすると良いのかなと思います。
できれば安く済ませたいので(笑)